Pada postingan Deny kali ini, kita akan membahas tentang cara membuat toolbar alexa sendiri. Di toolbar ini kita dapat mengkreasikan apa saja yang dapat dipasang langsung di browser anda. Toolbar ini dilengkapi dengan mesin pencari, dan berbagai panel yang dapat dengan mudah menghubungkan Anda dengan blog ini. Mulai dari halaman fans di facebook, twitter hingga RSS reader. Dilengkapi juga dengan alat-alat standar Alexa toolbar seperti Alexa Sparky.
Anda bisa mengkreasikannya terserah anda. Gunakan juga toolbar ini untuk mendongkrak pageviews dan posisi di rank alexa.
Untuk membuatnya sangat mudah, ikuti tutorial berikut di bawah ini:
1. Silahkan Anda kunjungi Alexa Toolbar Creator
2. Klik tombol Create a Toolbar
3. Login dengan akun Alexa Anda
2. Klik tombol Create a Toolbar
3. Login dengan akun Alexa Anda
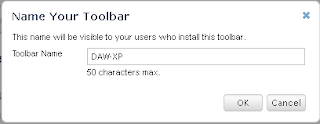
4. Setelah login Anda akan diminta memberi nama tools Anda. Tentukan nama sesuka Anda
5. Tambahkan beberapa gadget yang Anda suka dengan klik tombol Add Button. Untuk edit atau geser posisi, silahkan Anda klik gadget yang sudah terpasang pada tools bar.
6. Klik Next dan Next lagi hingga Anda masuk ke Create Install Page
7. Nah, di bagian pengaturan halaman installasi, silahkan Anda masukka logo blog Anda dan masukkan deskripsi tentang tools Anda maksimal 250 karakter. Jika sudah, silahkan klik I'm Ready, Publish Now.
8. Selamat Alexa toolsbar Anda telah jadi, dan sekarang Anda bisa mulai menginformasikannya ke pembaca Anda.
Begitulah Kiranya Step by Step Cara Membuat Toolbar Alexa Sendiri

















0 comments:
Post a Comment